manage your UI (open, close from code easily)
Package
Revision
Tags
Manage your screens a bit easier.
Start
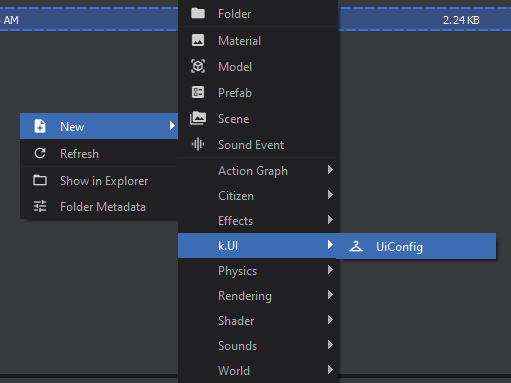
- Create UI config | Asset Browser | Right click -> k.UI -> UiConfig
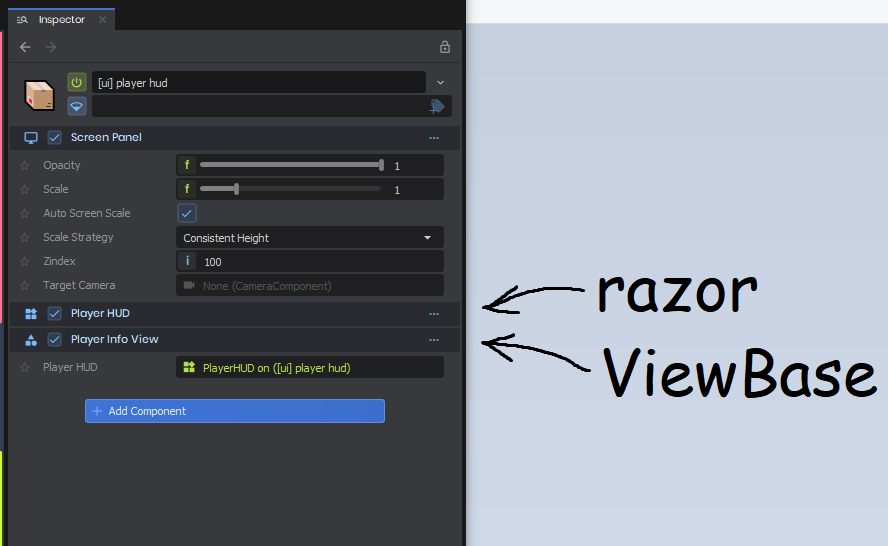
- Create prefab for each view, add Screen Panel, Razor component and class that inherits from ViewBase
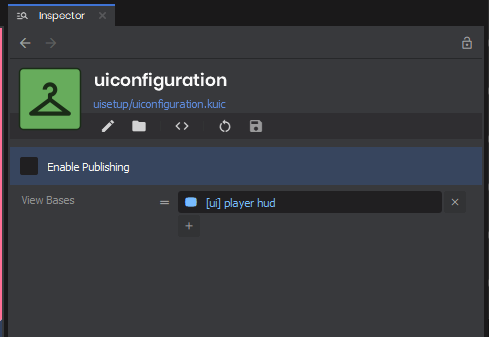
- Register your prefabs in the config
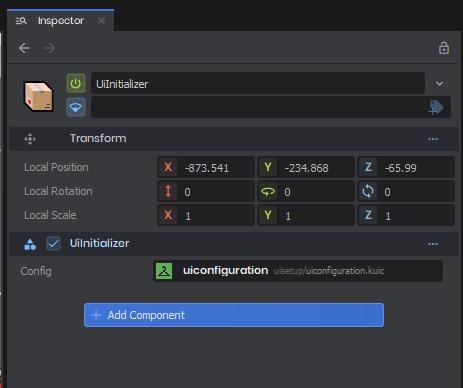
- Add UiInitializer on your initialization scene and pick your UiConfig
Make a View
- Create script derived from ViewBase
public class ExampleView : ViewBase
{
}- Attach script to your UI window prefab
- Reference prefab in UiConfig
Open a View
Ui.Open<ExampleView>();
Close a View
Ui.Close<ExampleView>();
How to pass a custom data model
- Create a model
public class PlayerViewModel : ViewModelBase
{
public string Name { get; set; }
public int Health { get; set; }
// we will add constructor for ease of use
public PlayerViewModel( string name, int health )
{
Name = name;
Health = health;
}
}
- Override OnViewModelUpdate method in your target ViewBase class
- Cast (!) your data model and process your data
public class PlayerInfoView : ViewBase
{
[Property] public PlayerHUD PlayerHUD { get; set; }
public override void OnViewModelUpdate( ViewModelBase model )
{
base.OnViewModelUpdate( model );
if ( model is PlayerViewModel playerViewModel )
{
PlayerHUD.SetPlayerViewModel( playerViewModel );
}
}
}- Now you can open your UI with a data model
Ui.Open<PlayerInfoView>( new PlayerViewModel( "k0fe", 100 ) );
Be aware, that OnViewModelUpdate is better to be avoid when we want to update UI often. Instead we should use BuildHash in Blazor or anything else. OnViewModelUpdate is better used when we want to inject specific classes in our ViewBase classes.