garry
4 years ago
#1
January 2021 : news/jan2021

 attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'title' not allowed
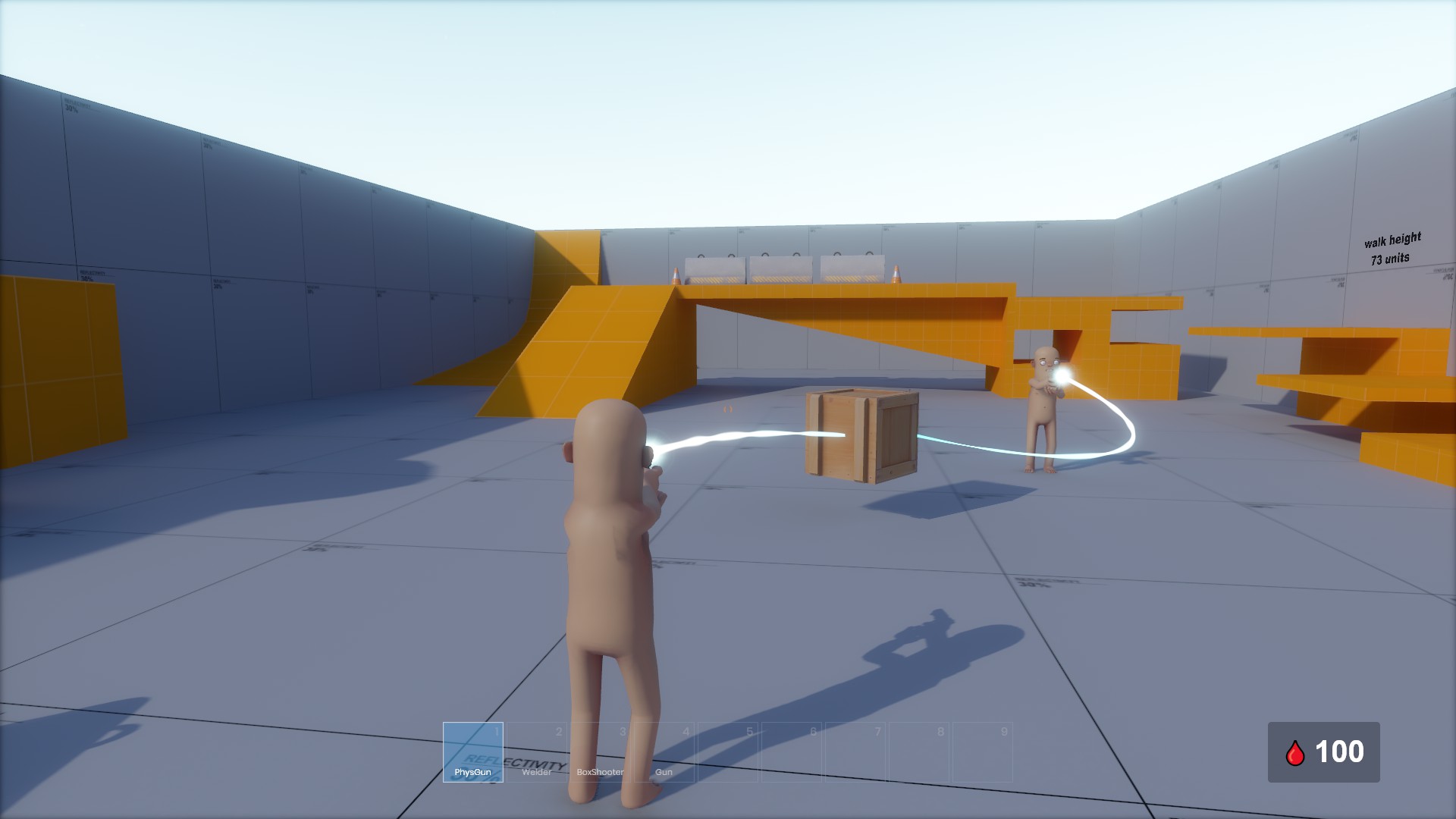
attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'title' not allowedI started porting gmod sandbox tools so we can see how everything holds up. We have some ideas to improve on the original gmod tools but for now we just want to replicate what we already have in gmod and make sure it all works.
The biggest thing for me is how well the physics get networked in multiplayer, everything just seems to work exactly like it does in a local game. I'm loving Source2 the more I use it.
Balloons are super easy, you can just apply a negative gravity to them and everything works as you'd expect.
 attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'data-image-style' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'data-image-style' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed