garry
3 years ago
#1
November 2022 : news/november2022

 attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'data-image-style' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'data-image-style' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'title' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'title' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
 attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
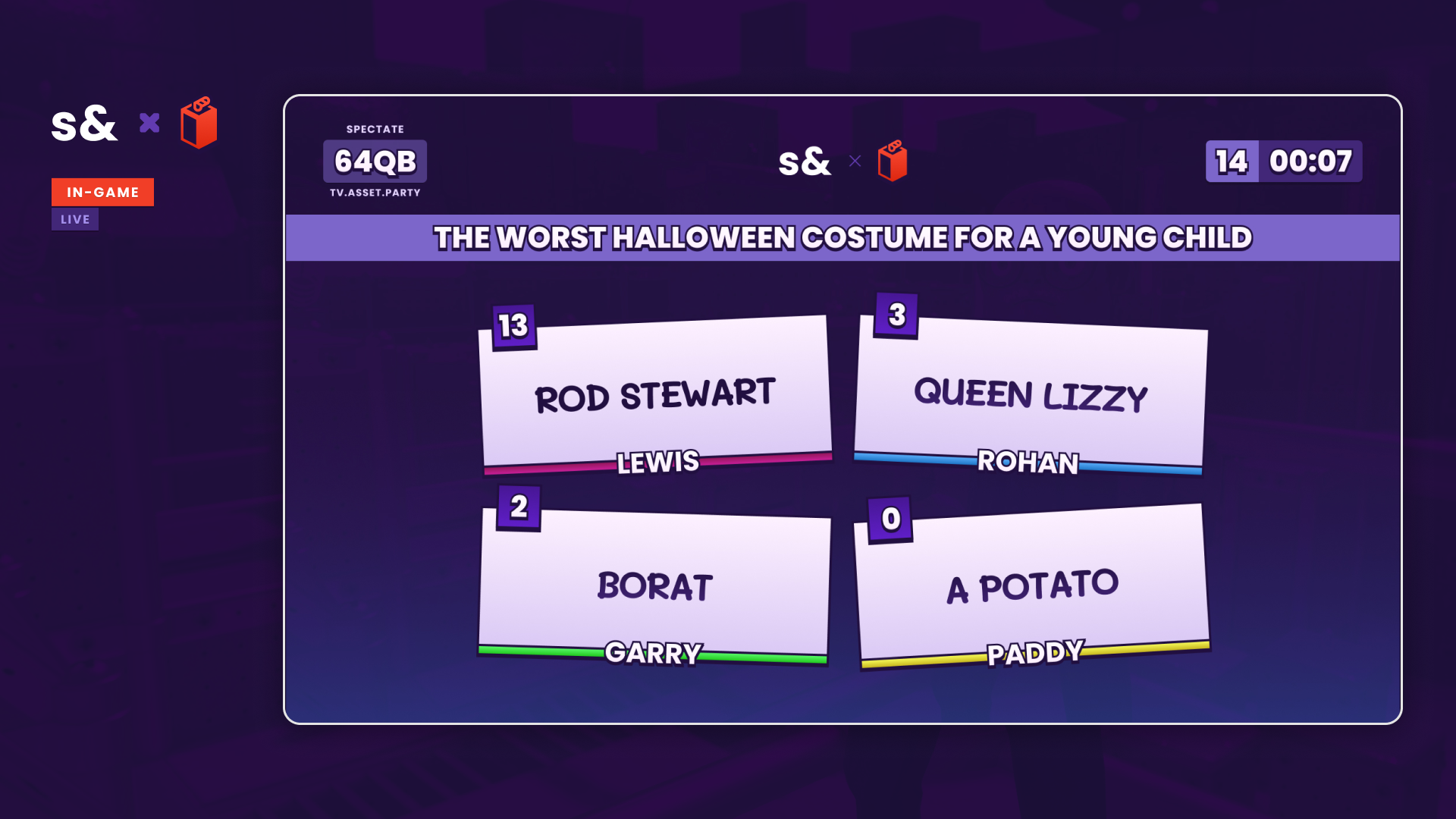
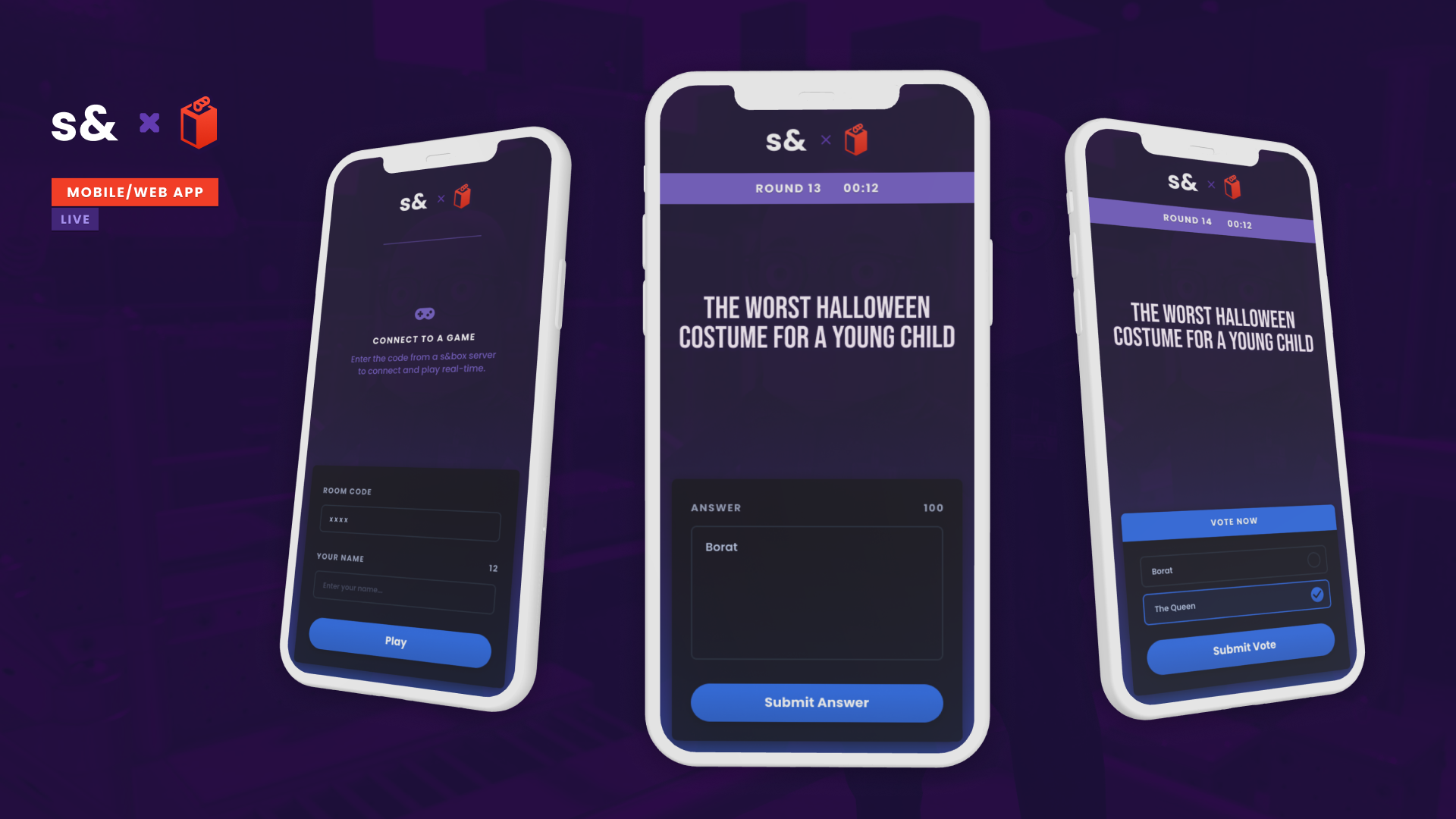
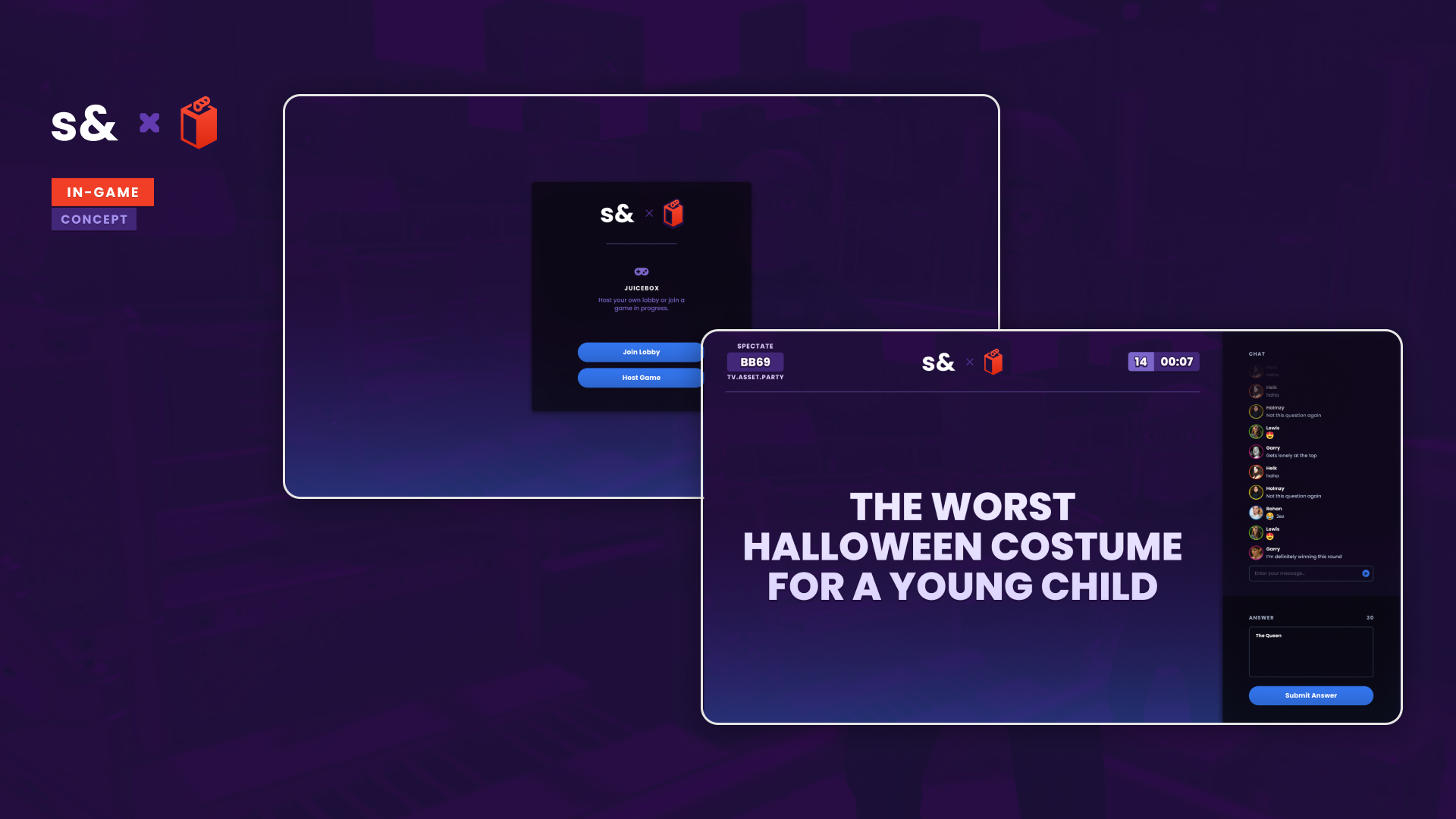
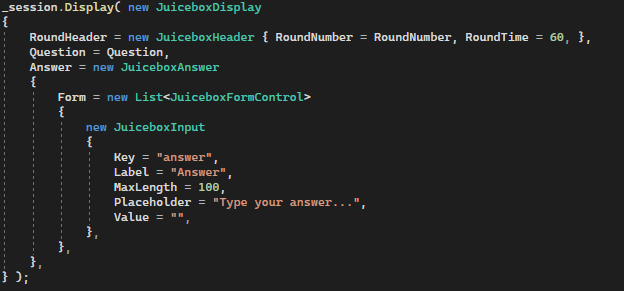
attribute 'blocktype' not allowedattribute 'contenteditable' not allowedThis month myself and Rohan have been working on a new API for hack week that allows you to create party games that interface with a website. Opening up the possibility to create games that support interaction from phones by submitting multiple choice answers, custom text text answers, drawings, or anything else.
 attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'data-image-style' not allowedattribute 'title' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowedattribute 'data-image-style' not allowedattribute 'title' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'blocktype' not allowedattribute 'title' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'title' not allowedattribute 'contenteditable' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'blocktype' not allowedattribute 'contenteditable' not allowed
attribute 'blocktype' not allowedattribute 'contenteditable' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed attribute 'contenteditable' not allowedattribute 'blocktype' not allowed
attribute 'contenteditable' not allowedattribute 'blocktype' not allowed